Introduction
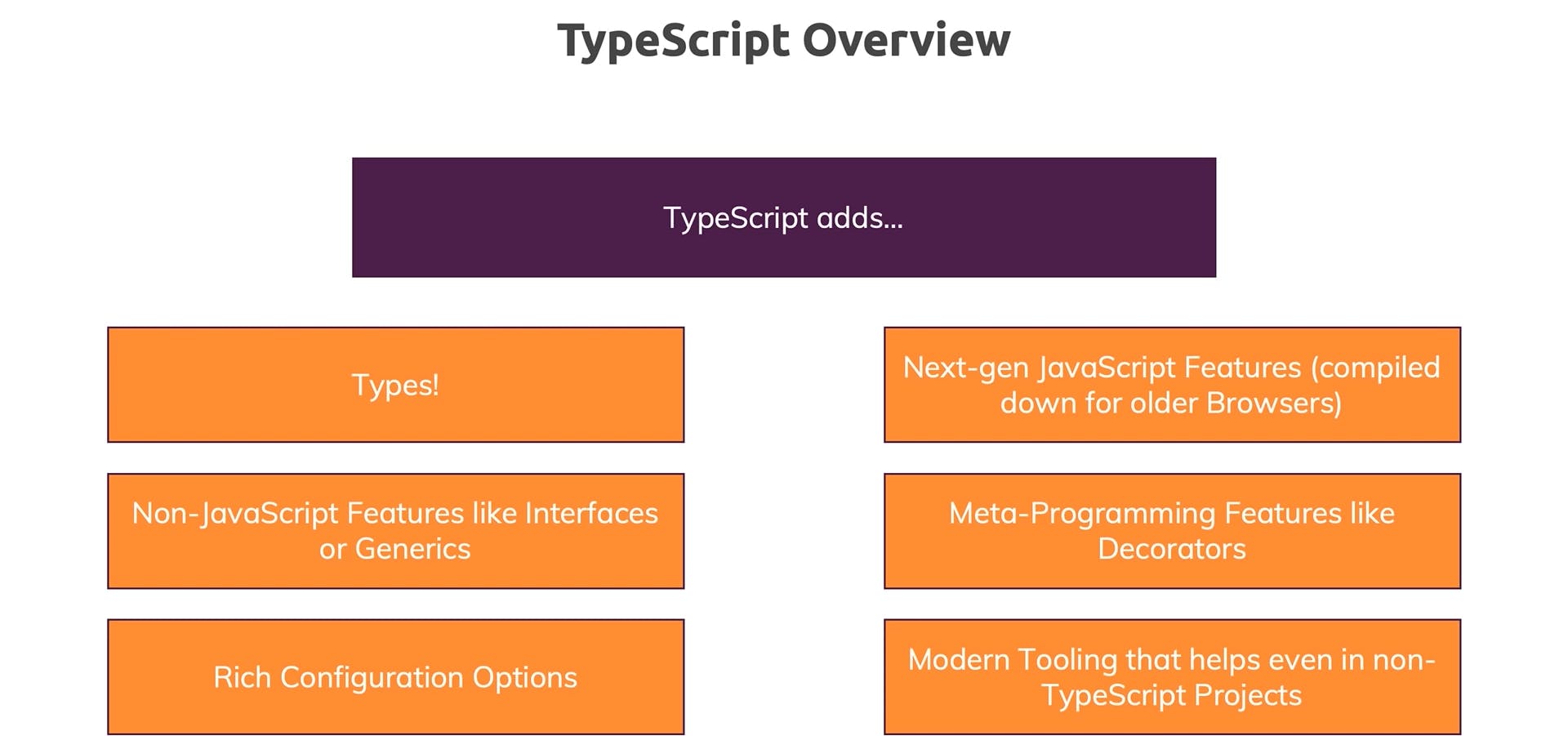
Typescript adds additional syntax to JavaScript to support a tighter integration with your editor. Typescript helps in catching errors during compile time itself where as javascript shows error during runtime. Typescript is basically a superset to javascript . It gives us some additional features like adding types , non js features like interfaces or generics ,rich configuration options and modern tooling for writing better code. In this blog we will discuss in details about typescript core types and clear the cloud above it .

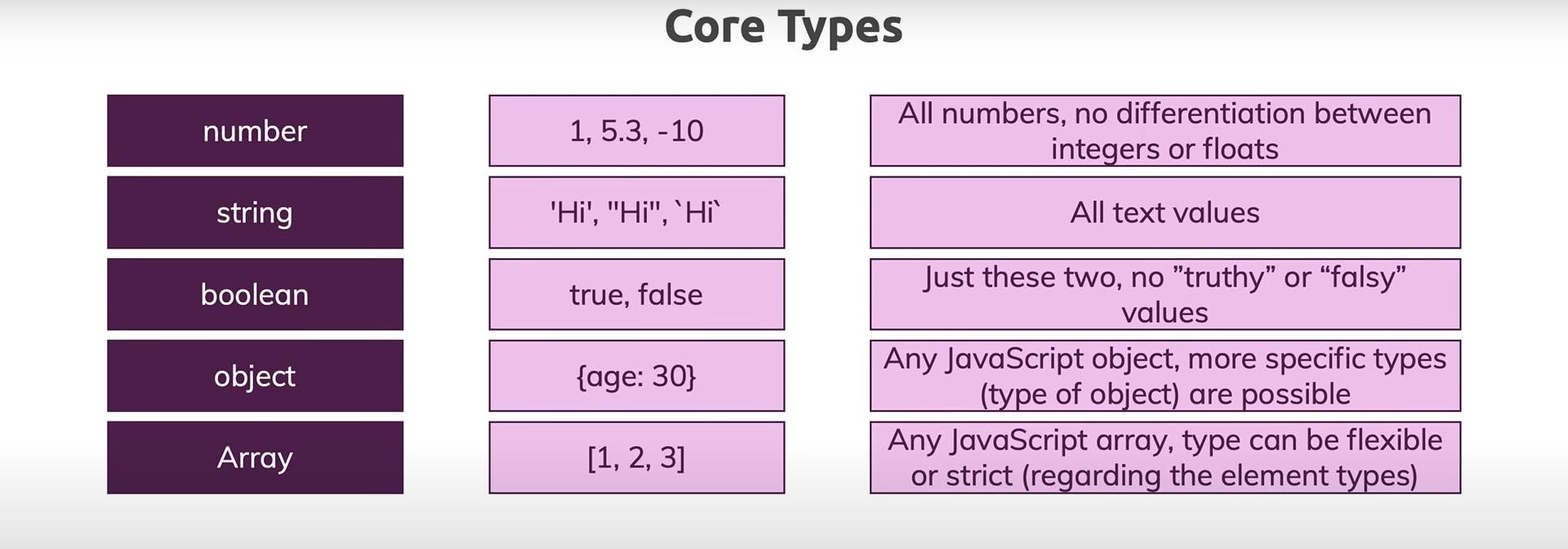
Core Types:

The primitive types [number,string,boolean]:
These are the primitive types which were also found in js typeof functunality but in ts it is slightly different .
number is for numbers like 54. TypeScript does not have a special value for integers, so there’s no equivalent to int or float - everything is simply number
string represents string values like "Hello, world"
boolean is for the two values true and false
any:
TypeScript has a special type, any, that you can use whenever you don’t want a particular value to cause typechecking errors. When a value is of type any, you can access any properties of it (which will in turn be of type any), call it like a function, assign it to (or from) a value of any type, or pretty much anything else that’s syntactically legal:
let obj: any = { x: 0 };
obj.foo();
obj();
obj.bar = 100;
obj = "hello";
The any type is useful when you don’t want to write out a long type just to convince TypeScript that a particular line of code is okay.It is useful when we don’t specify a type, and TypeScript can’t infer it from context, the compiler will typically default to any though it is not recomended.
Object :
In TypeScript we encounter an object type. To define an object type, we simply list its properties and their types.
For example, here’s a function that takes a point-like object:
function printCoordinates(point: { x: number; y: number }) {
console.log("The coordinate's x value is " + point.x);
console.log("The coordinate's y value is " + point.y);
}
printCoordinates({ x: 3, y: 7 });
Here, we annotated the parameter with a type with two properties - x and y - which are both of type number. You can use , or ; to separate the properties, and the last separator is optional either way.
The type part of each property is also optional. If you don’t specify a type, it will be assumed to be any.
Arrays:
To specify an array types in TypeScript :
- For number array [1,2,3] we use the syntax number[]
- For string array [a,b,c] we use the syntax string[]
- We also have arrays of mixed types [a,b,1,2] ,we use syntax any[]
To specify an array type like [1, 2, 3], you can use the syntax number[]; this syntax works for any type (e.g. string[] is an array of strings, and so on). You may also see this written as Array, which means the same thing. We’ll learn more about the syntax T when we cover generics.
Custom Types :
We extensively use custom types in TypeScript which we do through Interfaces and Type Aliases keyword .
Here is an example using type aliases:
type Point = {
x: number;
y: number;
};
// Exactly the same as the earlier example
function printCoordination(point: Point) {
console.log("The coordinate's x value is " + point.x);
console.log("The coordinate's y value is " + point.y);
}
printCoordination({ x: 100, y: 100 });
Here is an example using Interfaces:
interface Point {
x: number;
y: number;
}
function printCoordinate(point: Point) {
console.log("The coordinate's x value is " + point.x);
console.log("The coordinate's y value is " + point.y);
}
printCoordinate({ x: 100, y: 100 });
Conclusion
Hence In this blog i have covered all the core types and ways to use it . Also custom types which are very important has been discussed in this blog. Also the IntilleSense TypeScript provides is an experience worth enjoying while coding .
Enjoy implementing TypeScipt !!(May your transition from js to ts be smooth)